前言
因为我想要在Typecho网站首页导航栏添加其它页面入口,所以就通过修改主题文件把我的探针站点添加到了导航栏上,分享一下具体方法
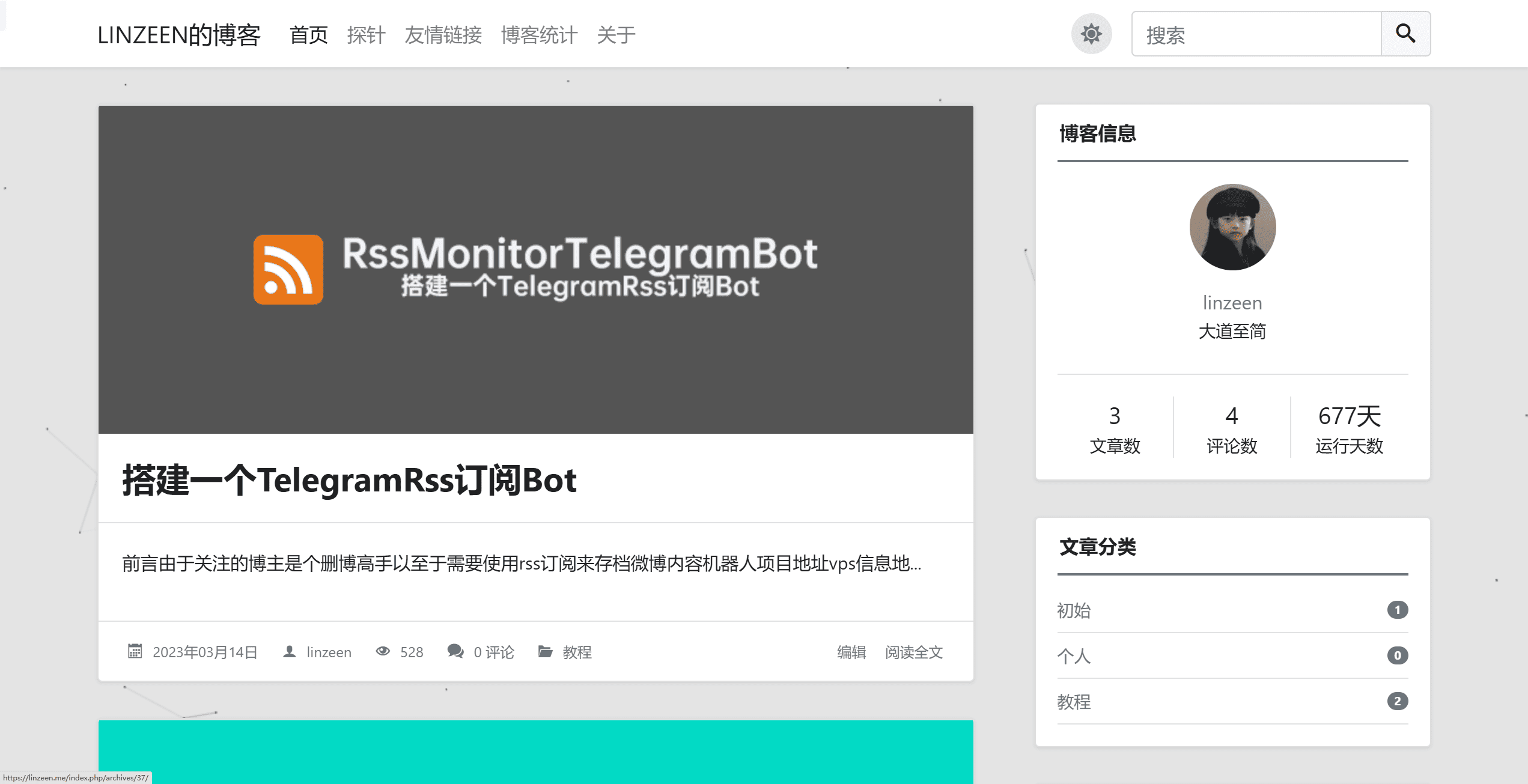
演示效果
具体方法
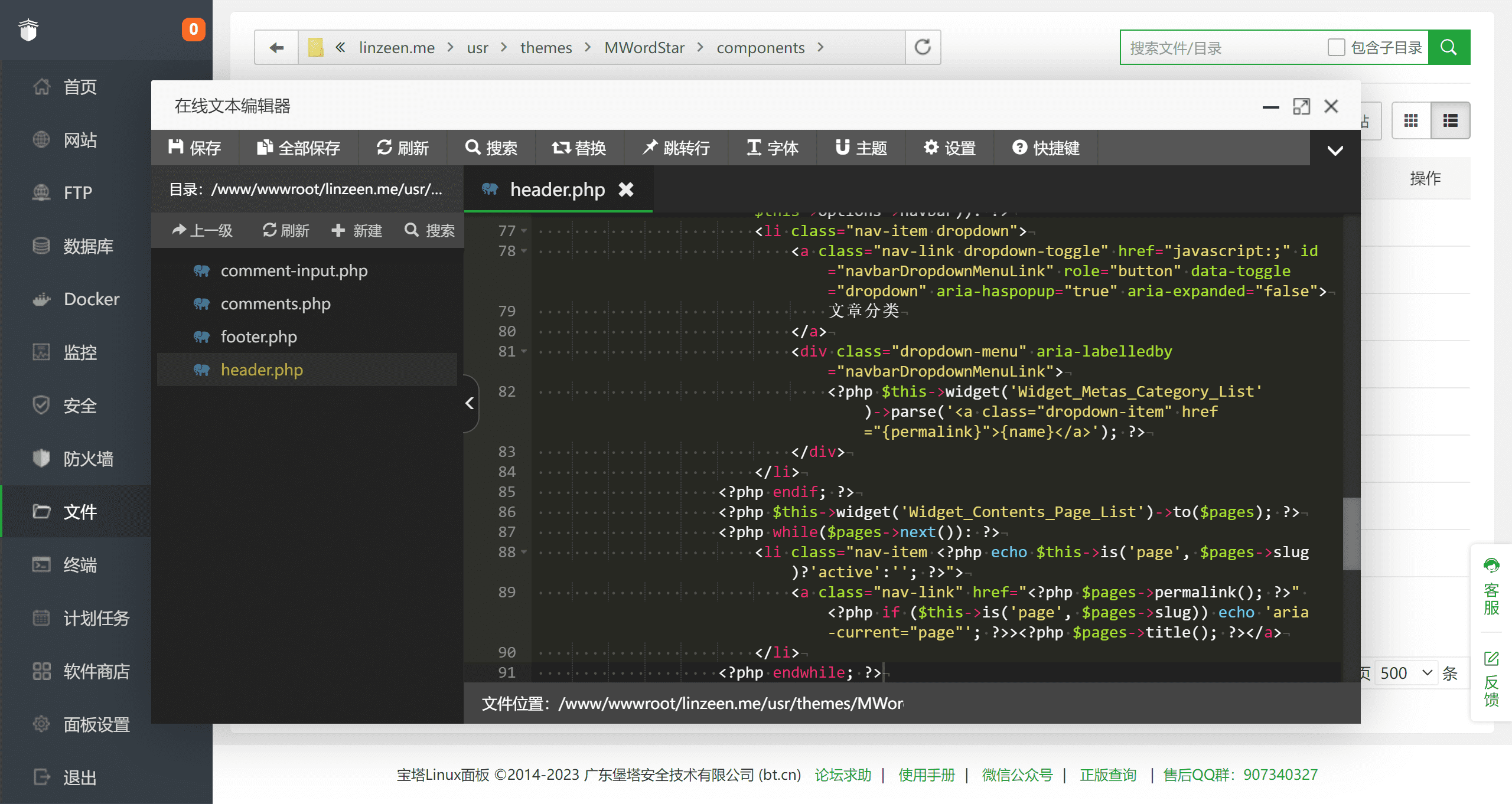
在主题里的header.php文件中找到ul标签,把下面这段都删除掉
</li>
<?php if ($this->options->navbar && in_array('showClassification', $this->options->navbar)): ?>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="javascript:;" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
文章分类
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<?php $this->widget('Widget_Metas_Category_List')->parse('<a class="dropdown-item" href="{permalink}">{name}</a>'); ?>
</div>
</li>
<?php endif; ?>
<?php $this->widget('Widget_Contents_Page_List')->to($pages); ?>
<?php while($pages->next()): ?>
<li class="nav-item <?php echo $this->is('page', $pages->slug)?'active':''; ?>">
<a class="nav-link" href="<?php $pages->permalink(); ?>" <?php if ($this->is('page', $pages->slug)) echo 'aria-current="page"'; ?>><?php $pages->title(); ?></a>
</li>
<?php endwhile; ?>
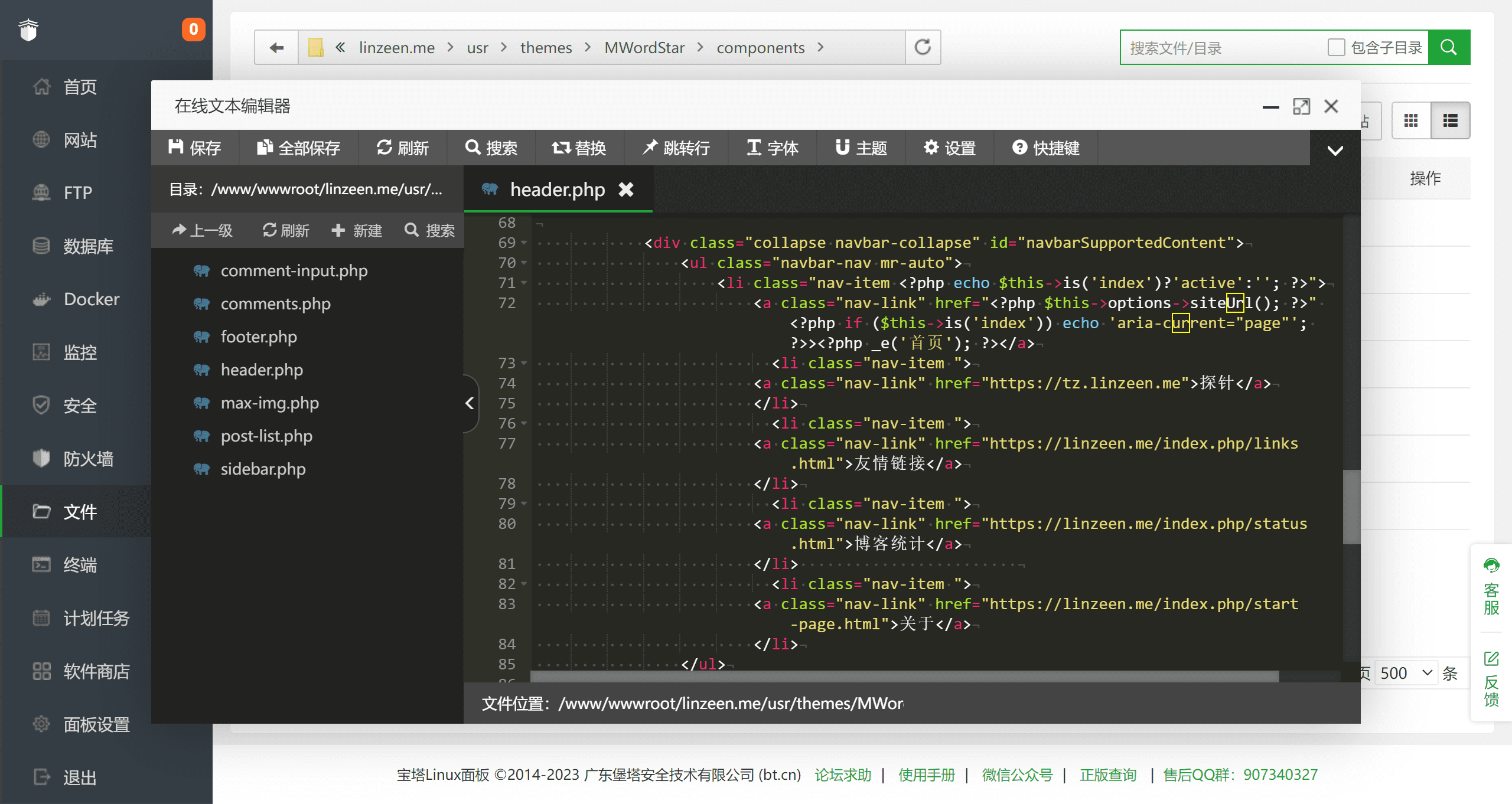
然后把你想要自定义添加上去的地址按照以下代码填入,添加多个可以依次粘贴下去修改,排列顺序也代表着在导航栏上的前后顺序
<li class="nav-item ">
<a class="nav-link" href="目标链接">目标名称</a>
</li>弊端
在第一步中删除掉的部分是删除掉了文章分类的导航菜单和后台创建的独立页面自动显示在导航栏上的功能,所以按照这篇文章操作的话需要舍弃掉文章分类的导航菜单,后续创建的独立页面要显示在导航栏上的话需要自行修改header.php文件添加上去。删除掉这两项因为文章分类如果不删除掉网站会出现我懒得研究的报错,独立页面是由于所有创建的页面都被包含在那几行代码里变成了一个整体,如果有顺序排列需求的话就没办法让自定义地址穿插在独立页面中,所有独立页面只能在自定义地址前或者后,所以我就全部删掉了,独立页面都进行手动添加排序。



猜猜我是谁
作者以非凡的视角解读平凡,让文字焕发出别样的光彩。
案例丰富且贴合主题,论证逻辑环环相扣。
正能量充沛,给予读者行动勇气。
技术前瞻性分析体现行业敏感度。
建议补充发展中国家案例,避免视角局限。
情感真挚自然,字里行间传递出强烈的感染力。
作者的布局谋篇匠心独运,让读者在阅读中享受到了思维的乐趣。
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合 的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com